
前回までで簡単な Web ページを作成し,公開できるようになった. 前回紹介した Web サーバwww-p.seto-private は,学内専用 (学内からのみ参照可能)であった,学外から (全世界から) 参照可能 にするためには,www.seto-nanzan-u.ac.jp に転送すればよい.その 場合は,転送先フォルダも「public_html」にする必要がある.
| 種類 | Web サーバ | フォルダ名 | 参照 URL |
|---|---|---|---|
| 学内専用 | www-p.seto-private | ~/02pp999/private_html/ | http://www-p.seto-private/~02pp999/ |
| 全世界より参照可能 | www.seto.nanzan-u.ac.jp | ~/02pp999/public_html/ | http://www.seto.nanzan-u.ac.jp/~02pp999/ |
他の操作(ホームページの作成方法,転送方法など) は,同じである.
今回はより高度な Web ページの作成方法について学ぶ.
コンポーザを使った場合と,メモ帳を使い直接タグを書く場合に分けて説明する.
では,コンポーザを使う場合から説明しよう.
コンポーザで作った HP にリンクボタンを追加しよう.まず,今まで作った HP を表示し,コンポーザを起動しよう.「ホームページ公開」の [2 番] を参照し,以下のように表示しよう.
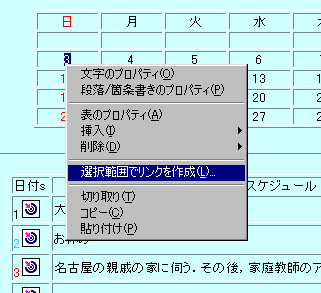
リンクボタンにする文字列「大学」を「左ボタン」を押しながら選択し, 「右ボタン」(下ボタン)を押す.そして,「選択範囲でリンクを作成...」 を選択しよう.

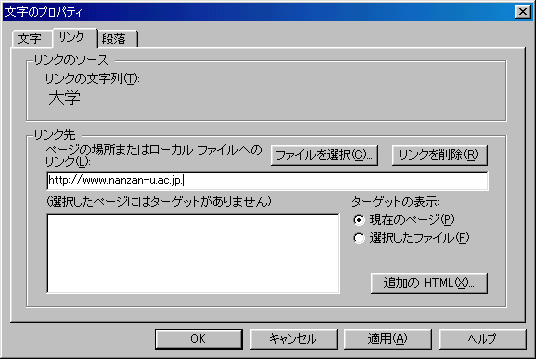
すると,以下のウインドウが現れる.

「ページの場所またはローカルファイルへのリンク」に対して, リンク先 URLhttp://www.nanzan-u.ac.jp/ を入力しよう.ここで,「大学」 という文字列が選択されていることを確認しよう.入力したら
 をクリックする. うまく,リンクボタンが設定されれば,以下のように 「大学」のところが
青 になっていることを確認しよう.
をクリックする. うまく,リンクボタンが設定されれば,以下のように 「大学」のところが
青 になっていることを確認しよう.

このボタンをクリックすることにより,「南山大学のホームページ」へジャンプする.確認するためには,「大学」リンクボタンの上にマウスカーソルを合わせ, 「下ボタン」(右ボタン)をクリックし,「ブラウザで表示: (http://...」 を選択すればよい.

次に,自分で作成したページへジャンプするリンクボタンを作ろう.そのためには, 新たに,ホームページを作成する必要がある.では,ここ をクリックし,「ファイル」-> 「ページを編集」を選択し,コンポーザを起動しよう.
このページをジャンプ先のページとするために,早速,journey.html というファイル名で保存しよう.

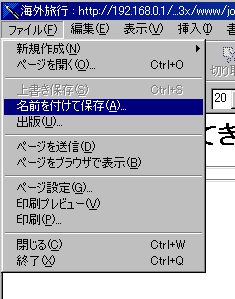
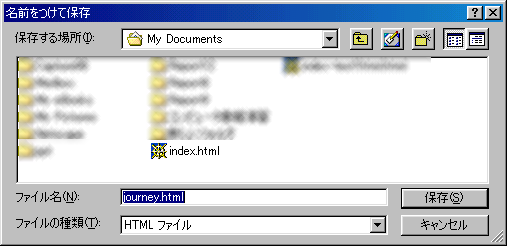
と選択することにより,以下のウインドウが現れ,ファイル名 journey.html を入力する(フォルダは,index.html と同じ My Documents).

完了したら  をクリックしよう.
をクリックしよう.
さらに,本体である index.html には,リンクボタンを追加しよう. まず,ホームページに文章を追加し,[1 番]と同様に, 「選択範囲でリンクを作成...」を選択する.

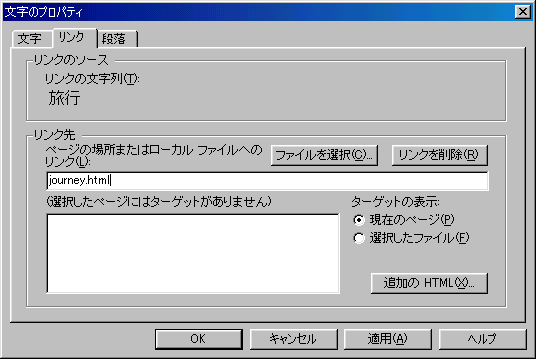
すると,[2 番] と同様なウインドウが出現する.

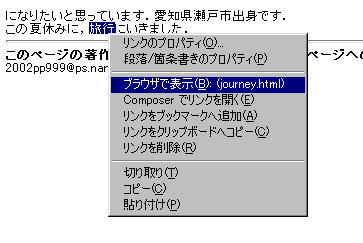
今回は,ファイル名journey.html を直接入力する.そして,  をクリックする.さらに,上と同様に, 「ブラウザで表示 :(journey.html)」を選択し,ジャンプするかを確かめよう.
をクリックする.さらに,上と同様に, 「ブラウザで表示 :(journey.html)」を選択し,ジャンプするかを確かめよう.

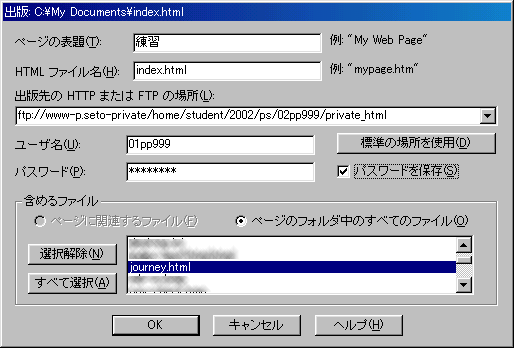
では,出版(publish) してみよう.基本的には,「ホームページ公開」 で行った方法 [3 番] でよいが,今回は, 転送するファイルが 2つあり,index.html,jouney.html の 両方,転送しなければならない.

「ページのフォルダ中の全てのファイル」を選択し,journey.html を選択する.
以下では,いくつかの修正を加える.修正した後は,必ず出版 を行ってWeb サーバにファイルを転送しないと, 公開されないので注意しよう.
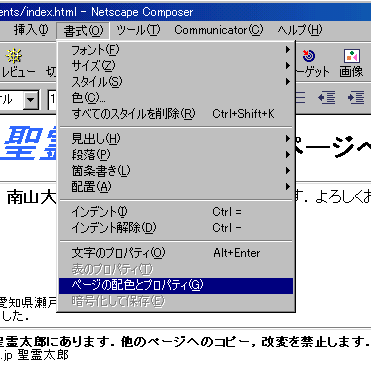
ホームページ全体の色や,形式を変えるには,まず,「書式」-> 「ページの配色とプロパティ」を選択する.

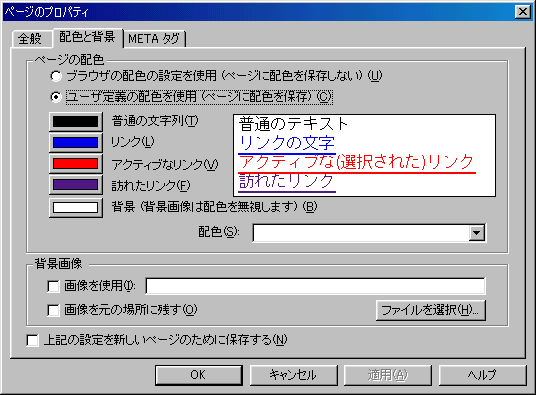
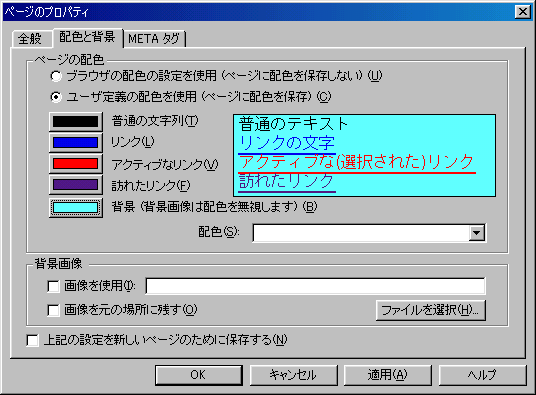
すると,以下のウインドウが現れ,色 を入力する.

「背景」を適当に変えてみよう.

設定が終了したら, をクリックしよう.
をクリックしよう.
では,最後に「スケジュール表」を作ってみよう.そのためには,表(table) を生成する.最初に,以下のように文字列を挿入しよう.
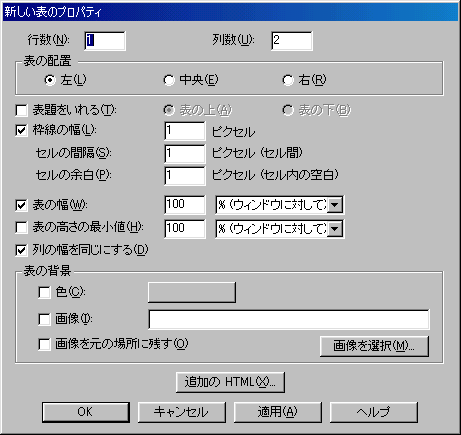
次に, をクリックして,表 を挿入 しよう.クリックすると,以下のウインドウが現れる.
をクリックして,表 を挿入 しよう.クリックすると,以下のウインドウが現れる.

「行数:」に対して 6,「列数:」に対して 7 を 入力し,「表の配置」は,「中央」とする.設定を確認したら
 をクリックしよう.
をクリックしよう.
すると,以下のような表が現れ,カレンダを入力しよう.
さらに,大きさを変え,日曜日は,赤 にするなど 整形すると以下のようになる.
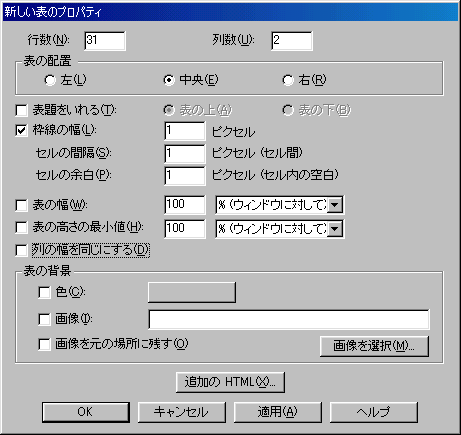
次に,スケジュール表の本体を作成する.今回は,以下のように, パラメータを設定しよう.

31 行,2 列,テーブルの幅を自由にするために,「表の幅:」, 「列の幅を同じにする」のチェックを外そう.そして,以下のように入力しよう.
一通り,スケジュールを入力し終わったら,カレンダーと,スケジュールの リンクを張ろう(ここで,時間がなくなったら,ここまでの部分を 「出版」し,終了してもよい).まず,ターゲットを設定しよう. ターゲットを設定したい場所に合わせ, を クリックしよう.そして,以下のウインドウに対してターゲット名 01~30
を 設定しよう.
を クリックしよう.そして,以下のウインドウに対してターゲット名 01~30
を 設定しよう.

1 日から30 日までのターゲットの設定が終了すると以下のようになる.
カレンダからターゲットへのリンクを張って終了である.カレンダの数字を 一つ選び,「下ボタン」(右ボタン) を押し,「選択範囲でリンクを作成...」 を選択する.

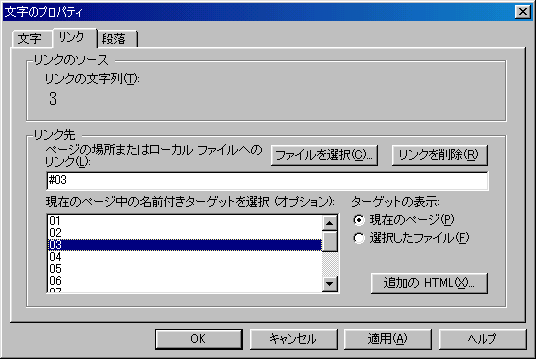
すると,以下のウインドウが現れ,ターゲット名(3 日では,03) を指定する.

ここで,「ターゲットの表示:」 では,「現在のページ」 がチェックされているかを 確かめよう.カレンダの全ての日にちにリンクを張ったら終了である.
HTML ファイルのタグを更にいくつか紹介する。
水平線をひくには <HR> タグを使う。<HR>
と書くと,
となる.
画像を表示するには<IMG>タグを用いる.表示する画像を指定するには SRCオプションを使う.使い方は<A>タグのHREFオプションと同様で,<IMG SRC="http://www.nanzan-u.ac.jp/Images/title.gif">
のようにSRCオプションに画像ファイルの名前をURLで指定すると,
と表示される.なお,<IMG>タグは</IMG>によって閉じる必要はない.
別のページとのハイパーリンクに画像を利用したい場合がある.つまり, 画像をクリックすることによって別のページに飛びたいような場合, <A HREF="...">と<IMG SRC="...">を併用すればよい.<A HREF="http://www.nanzan-u.ac.jp/"> <IMG SRC="http://www.nanzan-u.ac.jp/Images/title.gif"></A>
と書けば,
のようになり、南山大学のWebサイトのトップページへのハイパーリンクを作る ことができる.
あるHTMLファイルの先頭ではなく、途中へのハイパーリンクを張りたい場合がある。 見出しがいくつもあるような長い文書の途中の見出しだけを参照するような場合が これにあたる。このような場合、参照する先の部分に、 以下のような形式であらかじめ名前を設定しておけば、 通常のハイパーリンクとほぼ同じ形でハイパーリンクを作ることができる。例
参照先では、<A>タグのNAMEオプションを使い、 参照される部分に名前を設定する。参照元でURLを指定する際、 Webサーバ名とHTMLファイル名からなる通常のURLの直後に、 参照先で設定された名前を「#」で区切って続ける。 上の参照元の記述は以下のように表示される。
- 参照先
<A NAME="HTML-Detail">HTML の詳細</A>- 参照元
<A HREF="http://www-p.seto-private/classes/it/cbp2/www/how-to-write.html#HTML-Detail">「HTML の詳細」へのリンク</A>
ハイパーリンクや画像を利用する際、 いちいちURLを全て入力しなければならないのは煩わしい。 <A>タグや<IMG>タグでURLを指定する場合、 相対的なURL表現を用いることが出来る。例えば、 Web サーバ上で同じフォルダに保存されている HTML ファイルを参照する場合、 URLとして HTML ファイル名のみを指定すればよい。同様に、同じフォルダ内に作られている別のフォルダ中のHTMLファイルは、 フォルダの名前から記述し始めればよい。例えば、 http://www-p.seto-private/index.html が保存されているフォルダに、 images という名前のフォルダがあった場合、その中の画像ファイル image.gif は、 <IMG SRC="http://www-p.seto-private/images/image.gif">と <IMG SRC="images/image.gif">のどちらの形で記述しても、 http://www-p.seto-private/index.html から参照できる。
Web ページの背景に色を付けたい場合、<BODY>タグのBGCOLORオプションを 使う。<BODY BGCOLOR="#A0C0E0">
のように記述するとこのページのような背景色となる。なお、"#A0C0E0"は表示色を 16進数で表現したものである。「#」以降の 6桁は2桁ずつ「赤」「緑」「青」という 光の三原色それぞれの階調を示すものである。このような色調表現は、 背景色だけでなく文字色などにも利用することができる。
<BODY>タグのBACKGROUNDオプションを使うと Webページの背景に画像を用いることもできる。 例えば、このページでは、<BODY BACKGROUND="/classes/it/cbp1/images/bg5.gif">
と指定されている。
HTML のタグには非常に多くの種類があり, オプションも含めた使い方の全てを講義で解説することはできない。 更に詳しく知りたい者は、市販の書籍等を利用すること。また、 自分の使いたい表現を Web ページを見ていて発見したときは、 Netscape の「表示(V)」メニューから「ページのソース(U)」 を選んでみるとよい。
そのページのHTML表現を別のウィンドウを開いて表示するので、 どのようなHTMLタグを書けばよいのか調べることができる。
Web ページの飾りに使える画像等を無料で利用できるように公開している Web ページが存在するので、自分の Web ページを作成する際、 このようなページを利用するのもよい。ただし、これらの素材を利用するときは、 提供者の利用条件をよく確認して使うこと。 特に著作権を侵害しないように注意すること。
HTML ファイルを「メモ帳」などのテキストエディタを使って記述するのは かなり大変な作業である。全てのタグを覚えきれるわけではないし、 そもそも間違えないようにタグを書込むこと自体が難しい。 ワープロのように比較的簡単な操作でWebページの見掛けを作り上げ、 その見掛けからHTMLファイルを自動的に作ってくれるようなソフトウェアがあると 便利である。 このようなソフトウェアをHTML エディタと呼ぶ。
瀬戸キャンパスで貸与しているノートPCで一番手軽に使えるHTMLエディタは Netscape Composerである。「スタート」→「プログラム(P)」→ 「Netscape Communicator」→「Netscape Composer」で起動できる。
本講義では Netscape Composer の使い方を細かく教えることはしないので、 各自で色々試してみること。 このページ にも利用方法の解説がある。なお、ここに 下のサンプル画像のページを置いた。
学生用のノートPCで使えるHTMLエディタは Netscape Composer 以外にもある。 例えば、Microsoft Word や Excel でも、「ファイル(F)」→ 「Webページとして保存(G)」を選ぶと、 通常の .doc ファイルや .xls ファイルではなく、 文書を HTML ファイルとして保存することができる。
学生用ノートPCにはインストールされていないが、 市販の HTML エディタにもさまざまなものがある。 例えば、Microsoft 社の FrontPage2000 (注)や、 IBM社のホームページ・ビルダーが有名である。
注: FrontPage2000は、Microsoft Office2000 Premium Edition には含まれているが、 学生用ノートPCにインストールされている Office2000 Professional Edition には 含まれていないので、利用するためには別途購入する必要がある。
例えば、与えられたデータに従って、Webサーバ側で自動的にHTMLファイルを生成し、 Web クライアントに転送するような仕組みがあれば、 利用者が入力した内容に応じたWebページを表示したりする機能を実現できる。
Web サーバでコンピュータのプログラムを動作させ、 その動作結果をWebページとして表示する技術。例えば、 サーチエンジンなどもCGIを使って実現されている場合が多い。 プログラムの記述には Perl というスクリプト言語が使われることが多い。 南山大学のWebサーバでは、学生の CGI 利用はできない。
Web サーバに保存されている HTML ファイルに特別な指示が書込まれており、 Web クライアントからその HTML ファイルが要求されたとき、 この特別な指示を解釈して通常の HTML タグなどと置き換えてから Web クライアントに転送する。 現在時刻や最終更新時刻が表示されるようなWeb ページでは SSIを使っている可能性がある。 南山大学のWebサーバでは SSI は利用できない。
Sun Microsystems 社が開発した Java というコンピュータ言語のプログラムを Web クライアント側で実行する仕組。HTML ファイルが転送されるときに、 Java 言語のプログラムも同時に Web クライアントに転送される。 このプログラムが Web クライアント側で動作することによって、 動きのあるWebページなど、さまざまな効果を持つWebページを作ることができる。 動作させることのできるプログラムの種類に制限があるので、 セキュリティ的にも安全である (注)。
Web ページ作成用にNetscape社が開発したJava言語に似たスクリプト言語。 JavaAppletに比べて手軽に利用できるが、対応していないブラウザもある。
Windowsに特化したMicrosoft版Javaと捉えることができる。 インターネット環境で利用する場合、セキュリティに注意を払う必要がある。
Netscape Navigator と Internet Explorer とでほとんど互換性がない。 ページの見た目が変化するようなダイナミックな Web ページを、 HTML とスクリプトの記述だけで実現するもの。
注: JavaApplet が安全なのは、Web クライアント側で JavaApplet を実行する仕組みが正しく作られている場合だけである。 学生用ノートPCにインストールされている Netscape には問題が発見されたので、 アップグレードすること。 なお、InternetExplorer にも同様の問題がある。
上で紹介したような高度な Web ページを作成する場合、 Webサーバで各種の操作をしなければならないことが多く、 Unix の操作に関する知識が必要となる。 これは本講義の内容を越えるため、詳しい説明はしない。
今回,説明した「高度なホームページ作成」のテクニックを利用して, 自分のホームページを修正せよ(公開せよ).
締切等,詳細については各担当教員の指示に従うこと.