
も URL の一種である.http://www.nanzan-u.ac.jp/index.html
注: 一般に,あるコンピュータからの要求に応じて別のコンピュータが 何らかの処理を行い、 元のコンピュータに処理結果を返す形式で作られたシステムを クライアント-サーバシステムとよぶ.
WWW の場合、実際に格納されているのはテキストファイルの中でも特に HTML(Hyper-Text Markup Language)ファイルと呼ばれる 形式のファイルである。HTML ファイルには、Web クライアントで 表示される時の形式を指定するためのさまざまな指示が書き込まれている.
従って,WWW を使って情報を発信する場合,Web サーバに HTML ファイルを 保存させなければならないことになる.
ホームページを作成するためには,以下の方法がある.
実は,Word で書いた文章や,Excel による表なども Web ページとして 保存をすればホームページとなる。しかし,ホームページ(HTML) としては 非常に複雑な構造となるので,この演習ではより簡単な方法,「メモ帳」を 使って書く,Netscape コンポーザを使って作成する,を紹介する.
では,次に これら 2 つの方法について説明する.
次に、メモ帳を使って以下のように入力する. ``<html>''などの部分は、入力モードを直接入力に切り替えてから入力する.
<HTML> <HEAD> <TITLE>練習</TITLE> </HEAD> <BODY> 2001PP999 南山 花子 </BODY> </HTML>
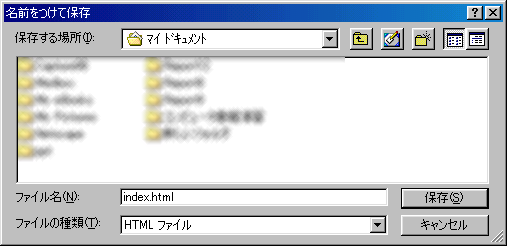
入力が終わったらファイルを保存します。「ファイル(F)」メニューから 「名前をつけて保存(A)」を選択し、 index.html という名前で保存してしよう.
今作ったファイルが、実際に Netscape でどのように表示されるか確認しよう.
この中から、先ほど作成した index.html のアイコン
この中から、先ほど作成した index.html のアイコン
以下のように、index.html の内容が表示される.
注: このような操作をドラッグ&ドロップとよぶ.
HTML ファイルは、表示される文書の形式を指示するための、 タグと呼ばれる特別な文をテキストファイルに 挿入したものである。従って、HTML ファイルを書く際には、 作りたい文書の形式に従って、 テキストファイル中にタグを埋め込んでいく必要がある.
タグは「<タグ名>」というように、タグ名を不等号で囲んだものである. テキストファイルの内容のある一定の範囲を示すようなタグの場合、 その範囲を「<タグ名>」と「</タグ名>」で囲む.
先ほど入力したindex.html の説明をしよう. まず、1行目の「<HTML>」は、HTML ファイルの始まりを示すためのタグ である.この後書かれる指示は全て HTML 形式であるから, ファイルの最後に HTML ファイルの終わりを示すために 「</HTML>」が書かれている.
2行目から4行目の「<HEAD>」と「</HEAD>」で囲まれた部分は、 ヘッダと呼ばれます。画面には直接表示されないが, その HTML ファイルに関しての様々な指示を書込むのがこの部分である. ヘッダに書かれている「<TITLE>練習</TITLE>」は、 文書のタイトルを指定する部分である。Netscape では, ここで指定されたタイトルが、ウィンドウ最上部の枠の部分に表示される.
5~7行目の<BODY>~</BODY>で囲まれた部分が、 実際に画面に表示される文書の形式を指示する部分である. ここに書かれた「2001PP999 南山 花子」が Netscape の画面に表示される.
ただ文字を表示するだけではつまらないので、 基本的なタグを何種類か覚えよう.
<H*>~</H*> タグで囲んだ部分が見出しとなる.ただし, 「*」は 1~6 の数字で、数字が大きいほど見出しが小さくなる。例えば,<H1>見出し1</H1> <H2>見出し2</H2> <H3>見出し3</H3> <H4>見出し4</H4> <H5>見出し5</H5> <H6>見出し6</H6>と書くと、見出し1
見出し2
見出し3
見出し4
見出し5
見出し6
のようになる.
HTML ファイル中で改行しても、Netscape での表示では改行されない. HTML ファイル中の改行は、空白一つ分と同じ意味しか持たないからである. Netscape での表示で強制的に改行したい場合、<BR>タグを使う.強<BR>制<BR>的<BR>に<BR>改<BR>行<BR>と書くと,強
制
的
に
改
行
となる.
改行と同様に、HTML ファイル中で段落を変更しても、 Netscape の表示では無視されます。段落を変える場合、<P>タグを使う. このタグを使うと、改行された上に空白行が一行入る.段落<P>変更と書くと、段落
変更
となる.
見出し以外でフォントの大きさを変えたい場合, <FONT> タグに SIZE オプションをつけます。例えば,<FONT SIZE=7>大きい文字</FONT>などと使う.ちなみにこれは,大きい文字
と表示される.SIZE オプションの数値として使用できるのは 1~7 で, <H*>タグの場合と違って 数字が大きいほど文字の大きさが大きく なる.
フォントの色を変えたい場合、 <FONT> タグに COLOR オプションをつけます。COLOR オプションは SIZE オプションと同じように使えて、= の後に数字ではなく、色の名前を書く.<FONT COLOR=RED>あか</FONT> <FONT COLOR=BLUE>あお</FONT> <FONT COLOR=YELLOW>きいろ</FONT>とすると、あか あお きいろ
と表示される.
太字、斜体、抹消線、下線を使うには、それぞれ<B>~</B>、 <I>~</I>、<S>~</S>、<U>~</U> を使う.<B>太字</B><BR> <I>斜体</I><BR> <S>抹消</S><BR> <U>下線</U><BR>と書くと、太字
斜体
抹消
下線
となる.
まず、(ここ) をクリックして以下のように ホームページを表示しよう.
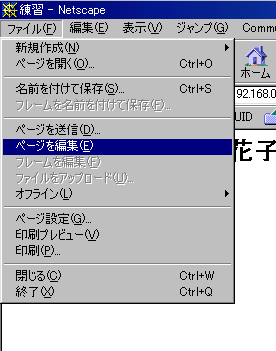
次に,コンポーザを起動する.そのためには,「ファイル」-> 「ページを編 集」を選べば よい.

すると以下の画面となる。
まずは,コンポーザ(composer) は,ナビゲータ(navigator) とツールバー が異なっていることに注意しよう.
コンポーザ(composer) は,Word のようなワープロと同じように編集することが できる。例えば,以下のように書き換えてみよう.「聖霊太郎」には, あなたの名前を書こう.
さらに,罫線を付け加え,著作権の表示を明記しよう.
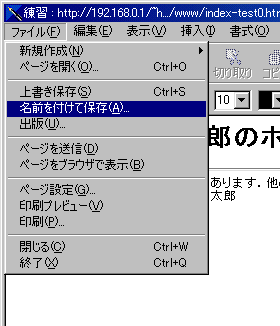
作成したホームページは,一旦,PC に保存しなければならない. 「File」-> 「Save As」を選べばよい.

ファイル名は,index.html としよう.

index.html を入力したら,「保存」ボタンを押せばよい.
次回に説明する「Web ページの公開」では,この HTML ファイルを Web サーバに転送しなければならないので,必ず「保存」しておこう.
もう,少し頑張って以下のようなホームページにしてみよう.
上で説明した,